Difference between revisions of "Mala Layout"
(→Doing the graphics) |
(→MaLa Tree) |
||
| Line 191: | Line 191: | ||
===MaLa Tree=== | ===MaLa Tree=== | ||
| − | This is an alternative way to organise your | + | This is an alternative way to organise your Menus. MaLa Tree provides a hierarchical menu structure for navigating different emulators and game lists. Combined with custom layouts for each emu or list, it can become quite an impressive interface. |
http://wiki.arcadecontrols.com/wiki/Mala_Cool#MaLa_Tree | http://wiki.arcadecontrols.com/wiki/Mala_Cool#MaLa_Tree | ||
Revision as of 06:54, 12 September 2007
Other MaLa Help Pages: Mala_Setup / MalaPlugins Mala
Contents
- 1 How to Install a Layout
- 2 How to create your own custom Layout
- 2.1 Layout planning considerations
- 2.1.1 First off ... Will something else do the job?
- 2.1.2 Is this for my own cabinet, or will it be shared with the world?
- 2.1.3 Do I need to support vertical (or horizontal) monitors?
- 2.1.4 Will using a navigation tree be easier or harder to use for the combination of emulators and gamelists I have?
- 2.2 Before doing any graphics
- 2.3 Rapid prototype
- 2.4 Doing the graphics
- 2.5 Building the layout
- 2.6 Testing in MaLa itself
- 2.7 MaLa Tree
- 2.8 Testing in MaLa itself
- 2.1 Layout planning considerations
- 3 F.A.Q.
How to Install a Layout
Sometimes it is just a matter of dragging a folder and a file into the Mala directory.But all layouts are not necessarily always quite this straight forward to install.
This is because often the Layouts creator is nice enough to cater for various options (Not just the what they happen to personally use) such as Orientation and resolution that other users may want to use. Also a custom font may need to be installed.
Anyway It won't take you long to get a Malay layout up and running in any case. I the following info will assist you to do so.
Quick Background:
- To use a layout you Must have a *.mll file. This file contains all the details of the layout including what graphics and sounds that are associated with it.
- The local of these *.mll files can be set in Mala-Options-GUI-Layout. If no directory is set here then Mala will look for them in the Mala root folder.
- The location of the graphics and sounds can either be:
1) Default – In a subfolder of the directory specified with exactly the same name as the layout
2) Just in the directory specified (ie no extra folder)
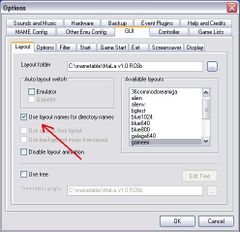
The way Mala will search for them is determined by the setting options Options-GUI-Layout ‘checkbox- Use layout name for directory names’
I will now show a set by step directions on setting up layouts downloaded from the Mala website. The two examples I will use is ‘BLUE’ and VCP03’
Layout Example 1:BLUE
This is a blue.rar file. A .rar file is similar to a .zip file and needs to be decompressed using appropriate software such as WinRAR.
Once decompressed you will find a ‘blue’ folder which contains a number of files and folders. Depending on what resolution you wish to run your layout at will determine what files are of use to us.
The files and folders are:
blue640.mll
blue800.mll
blue1024.mll
blueexample.jpg
blue640 (folder)
blue800 (folder)
blue1024 (folder)
Font (folder)
NOTE: This particular layout is a ‘Fixed Size Layout’ meaning it will only look and work correctly in the version(s) provide by it’s author. The upside of fixed size layouts is they look a lot sharper as they are never stretched or compressed
In my case the resolution I will use is 1024 (to match my Windows resolution) so the files/folder of use are:
blue1024.mll
blue1024 (folder)
Font (folder)
I ‘choose’ to have my graphics in a subfolder (which is what mala is set-up for by default in Options-GUI-Layout ‘checkbox- Use layout name for directory names’) and as folders are already created for me this ‘BLUE’ set-up will be very very easy.
- ) Copy the ‘blue1024.mll’ and ‘blue1024’ to your mala directory (or the alternate directory specified in (Mala-Options-GUI-Layout)
- ) Open the font folder. In this folder you will find a file ‘slicker.ttf’. Copy this file to you windows font directory (In my case using Win XP pro that folder exist at C:\WINDOWS\Fonts. When you have copied it there you may see a window pop up confirming the font has been installed.
- ) Launch Mala.
- ) In Mala-Options-GUI-Layouts- There will will be a list box containing Available layouts’Amounst those should now be ‘blue1024’. Select this and click OK
You are done :-)
Layout Example 2:VCP03
This layout differs from the one above in two ways:
- ) It is not a ‘fixed size layout’ which means it can be scaled to any screen size/resolution
- ) This layout includes vertical version in case you have your monitor orientated that way.
- ) Depending on what game is selected the pic of the controls will change to the appropriate number of buttons
- ) Depending on what EMU is selected the entire layout will change slightly (Well only Mame, ePSXe and ZSNES in this particular case)
This is a blue.rar file. A .rar file is similar to a .zip file and needs to be decompressed using appropriate software such as WinRAR.
Once decompressed you will field a ‘VCP03’ folder which contains a number of files and folders.
The files and folders are:
Mame.mll
ePSXe.mll
ZNES.mll
VIEWME.jpg
README.TXT
ePSXe (folder)
Mame (folder)
ZSNES (folder)
I ‘choose’ to have my graphics in a subfolder (which is what mala is set-up for by default in Options-GUI-Layout ‘checkbox- Use layout name for directory names’) so this mean I can leave the files in there folders.
5) Copy the all these files to your mala directory (or the alternate directory specified in (Mala-Options-GUI-Layout) 6) Open the Advocut.Zip file. In this zip you will find a file ‘Advocut.ttf’. Copy this file to you windows font directory (In my case using Win XP pro that folder exist at C:\WINDOWS\Fonts. When you have copied it there you may see a window pop up confirming the font has been installed. 7) There are a few extra clever things this layout does and to set that up to work correctly you need to set up ‘Definables’ Please refer to the README.TXT on details on how to do that. There are also a few other basic MaLa set-up tips for this layout to work at it's full potential
Launch Mala
9) So that the layout will change when you change EMU's make sure in Options-GUI- layout that the Auto Layout switch - Emulator checkbox is ticked. 10)Launch Mala.
The new layout should have automatically select (as you have the Auto Layout switch - Emulator checkbox ticked).
Enjoy
How to create your own custom Layout
Layout planning considerations
First off ... Will something else do the job?
Unless you like this sort of thing (messing with layout software and configuration), you might be best just downloading one of the other layouts available and going with that.
Fixed size layouts are great if you know exactly what your target video/monitor, as well as your chosen emulators, are capable of. Scalable layouts might be worthwhile if you intend to contribute the layout for others to use.
Do I need to support vertical (or horizontal) monitors?
Providing a vertical or horizontal variation in your layout can be great but it increases the work required considerably.
- There is no easy answer to this. Think about how often strangers will need to use the system, and whether moving up and down a tree to get to a different part of the system will be more frustrating than whatever combination of buttons is required without a tree.
- If in doubt either way, simplify your lists. People are more likely to be searching for a game they know the name of than just browsing. If they don’t find it within a couple of menus they will probably give up and play something else.
Before doing any graphics
- Decide your resolution(s), orientation.
- Sketch something with a pencil and paper first. It doesn’t need to be good looking, only enough for you to remember tomorrow what you meant. Include your gamelist, any list or emulator titles, snaps, other pictures, whatever. Try and keep things as simple and clean as possible – there isn’t as much room as you might think.
Rapid prototype
- Jump into MaLa Layout, set your target resolution and start to place your elements quickly the way you’ve designed on paper. Delete the background (space invaders) image.
- Check your gamelist and list titles are readable and wide enough, at roughly the font sizes you will want to use. Switch on “Show lines” from the gamelist layout tab – especially if you are planning a diagonal, arrow or round transformation.
- At this stage you’re working out constraints to save time later when you work up the graphics. Make a note of the pixel widths of those elements once you’re comfortable. Any elements you do or don't want to include in your layout can be toggled via the "objects" menu.
- Save the layout and exit.
- Run it in MaLa and see whether the gamelist looks fine, snaps are the right size relative to the screen etc. Any problems, go back and fix.
Doing the graphics
For this section I’ll assume you’re using and familiar with Photoshop, Fireworks or something similar.
- Set up a new file at your target resolution, or a large standard resolution if you’re planning a scalable layout. For 4:3 layouts I would pick 1280x960 or even 1600x1200. You can scale these images down cleanly, but not up.
- Get creative.
- Remember that video always plays on top, whether you like it or not.
- Don’t forget to render out a different image for the menu windows etc. if you need one.
- Any areas that will require some sort of transparency should be kept in their own layers for ease of export later.
- Transparency is based on the colour of the bottom left pixel. You don’t actually need to render out a file with transparency in it (GIF or PNG) – just make sure that wherever else the same colour as the bottom-left pixel appears, you’re happy for it to be transparent.
- Anything you intend to animate (scroll) must be created at the same dimensions as the entire background. Remember that animation in MaLa isn't created by a series of frames (ie. like an animated GIF for example). Instead it's a static image that is scrolled in a direction and loops back on itself.
- Save some high quality versions of your layout images Use 24-bit PNG format since MaLa works great with it, and it won’t degrade like JPG will or lose colours like GIF.
- If you have a lot of files, especially for many sub-layouts (e.g. for various emulators) consider placing the files into individual folders for each emulator or list, to keep things organised.
- If you will have a different layout for each emulator, e.g. you’ve got a picture of a NES visible when the NES emulator is showing, make sure you export as many variants of your backgrounds etc as necessary.
- Special tip for making vertical / horizontal variants of the same picture: both horizontal and vertical layouts need background files saved in "landscape" format. This means if you want the same basic background picture used for horizontal and vertical variations, you need to rotate the image counter-clockwise within Photoshop, then change the canvas size to suit (eg. rotate 1024x768 image 90° ccw, then increase the width to 1024, and crop the height back to 768.)
Building the layout
- Back in MaLa Layout now, open your prototype from before.
- Put the background in first. Double-click on the background region to bring up the background editing dialog box. Via "Choose image file", point to your background image. You should choose an approximate background colour too, even though you won't see it - this is for menus which will come later.
- Don’t worry if you’re working on a scalable layout and the editing screen seems stuck at 800x600. That’s just how it is while designing. If your background images are actually of a higher resolution, they’ll be fine when they are loaded in MaLa itself.
- To overlay additional graphics on your layout, use "custom 1,2,3 or 4". These are just for static images. The reason you might use these is if you wish to differentiate the depth against other elements and/or the background - eg. have a game character partially obscure the snap image, or achieve a porthole effect like Gamecreature’s MaLa Layout “Blue”. Remember to tick “transparency” if required.
- To add ROM-specific elements such as control panels, cabinets or flyers, use "definable 1,2,3 or 4". You will need to use the MaLa options menu to configure the file location and naming convention for these files to match your ROMs.
- Simple animations can be added by choosing a file to use as the animation. This file could be any static image. Note: the image does not have to animate e.g. an animated GIF or MNG file. Animation is achieved by MaLa progressively offsetting (scrolling) the image. It acts as almost an additional layer of background, and as such cannot be restricted to a particular box dimension. Transparency is advised in most situations.
- To add text, choose Text 1,2,3 or 4. Text replacements can be specified through the use of variables. In most cases, use the menu system provided adjacent to the "pattern" field to select text to display about the selected ROM etc. Test the results often to find the output that best suits your requirements. You can edit the pattern field directly to add text beside the variables, eg.
- Game values:
- Buttons (~g_buttons): Button count
- Clone of (~g_cloneof): Name of master
- Coins (~g_coins): Coin count
- Control (~g_control): Controller type
- Description (~g_description): Name of the game
- Genre (~g_genre): Genre of the game
- Orientation (~g_orientation)
- Players (~g_players): Player count
- Manufacturer (~g_manufacturer)
- Resolution (~g_resolution): XPixel x YPixel
- Rom (~g_name): Name of rom file
- Screen (~g_screen): Raster or Vektor
- Year (~g_year)
- Gamelist values:
- Count (~l_count): Count of games
- Filter flag (~l_filtered): Filter flag (displays (F))
- Name (~l_name): Name of list
- Position(~l_position): Current position in the list
- Game values:
- Layers can overlap. Videos can be placed on top of snaps, for example, to display a static screenshot in place of a video if none is available. The order of layers is controlled via "Z-order" in the "Objects" menu. Remember, video will always play on top no matter what.
- Status screens and menus: Under the "Layout" Menu, choose "Get from game list" first of all. This will save a lot of time hand-editing to match your existing work. Then go through each of "Menu window", "Starting window" etc etc. to fine tune as necessary.
- Use the preview link under the "View" menu, and when things look good, try the layout in MaLa.
- If you are planning to have a different looking layout depending on the emulator or list, you will need to duplicate and edit the layout as many times as are necessary for all your variations. Save your file with a different filename each time.
Testing in MaLa itself
- You’re mainly interested in the GUI tab. Make sure you understand the following:
- If you’re switching layouts based on emulator / list, tick the appropriate boxes under the GUI tab’s “auto layout switch” section. The available layouts list will be greyed out, and you’ll need the emulator / list names to match the layout files/folders exactly.
- Remember to specify whether or not you’re using a subdirectory to store all your images below your layout file. The directory (folder) must have the exact same name as the layout file, e.g. c:\MaLa\mame.mll is the layout, and all the layout’s files live in c:\MaLa\mame\ directory.
- Under the MAME config tab, choose the Pictures and Videos sub-tab to configure the folders for the various graphics to be displayed in your layout.
- Under the Other Emulators tab, choose the other emulators and adjust similar folder paths under the Options sub-tab.
MaLa Tree
This is an alternative way to organise your Menus. MaLa Tree provides a hierarchical menu structure for navigating different emulators and game lists. Combined with custom layouts for each emu or list, it can become quite an impressive interface.
http://wiki.arcadecontrols.com/wiki/Mala_Cool#MaLa_Tree
Testing in MaLa itself
F.A.Q.
Q1) After I have created a layout in the editor, graphics don't seem to carry across to MaLa
A1) Well this is beacuse you can store the graphic files in two ways:
A) (default) Have the graphics required for that layout stored in a mala sub-folder with exactly the same name as the layout
B) Just have the graphics in the mala folder (messy but works the same)
A) To change between these ways of operating go to options-gui-layout 'use layout name for directory names', see pic:

Q2) I am trying to get mala to recognise my transparent png's created with photoshop and it can't in fact it has trouble with png's from photoshop period. Is there some setting I should use in photoshop to save the png's so they can be read by mala?
A2) MaLa doesn't support alpha channel transparency. MaLa supports pixel transparency only and the color of the bottom left pixel of an image is used for the transparency color.
| Back to Mala Wiki - Mala Forum |